嵌入式图库,可以在您的网站APP小程序中显示微图册图片库。不使用 <iframe>方式,而是从微图册服务器将图片直接加载到您的页面元素中。然后图库将成为您网站的组成部分,继承页面的 CSS 样式,并且您可以编辑自定义 CSS 样式进行图库美化设置。
特点:
1、免开发,几行代码就可实现图片列表功能。
2、速度快,从微图册服务器获取图片,能快速加载显示,减轻您的服务器压力。
3、易维护,方便更新修改相册内容,随时调整需要嵌入的相册。
设置说明:
1、在您的页面中引入以下 CSS 文件,在头部的<head>标签中写入代码:
2、在页面底部的</body>标签前面引入以下 js 文件:
3、在您需要显示图库的地方添加html容器代码,图片将加载到这个容器内:
*必填参数:data-embed-name="demo",//需要嵌入图库的微图册账号
选填参数:data-embed-path="公司案例" ,//填写需要显示的目录路径,不填则使用主目录。
选填样式参数:
--embed-background-color:#fff; 图片加载时的背景色。
--embed-border: 1px solid #fff; 设置边框。
--embed-box-shadow: 1px 1px 3px rgba(0,0,0,.3); 阴影。
--embed-space: 10px; 图片之间的间距。
--embed-row-size: 170px; 设置图片列表的大小。
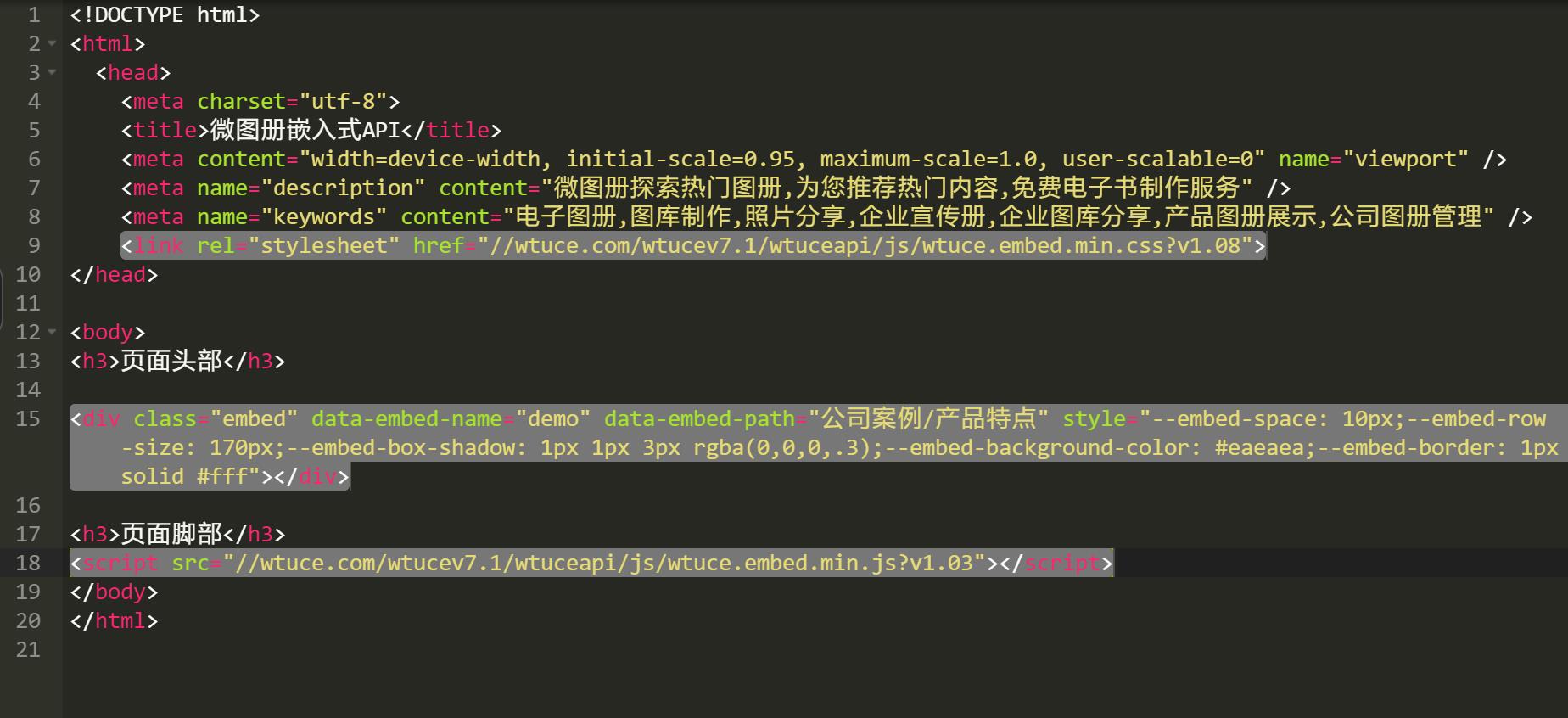
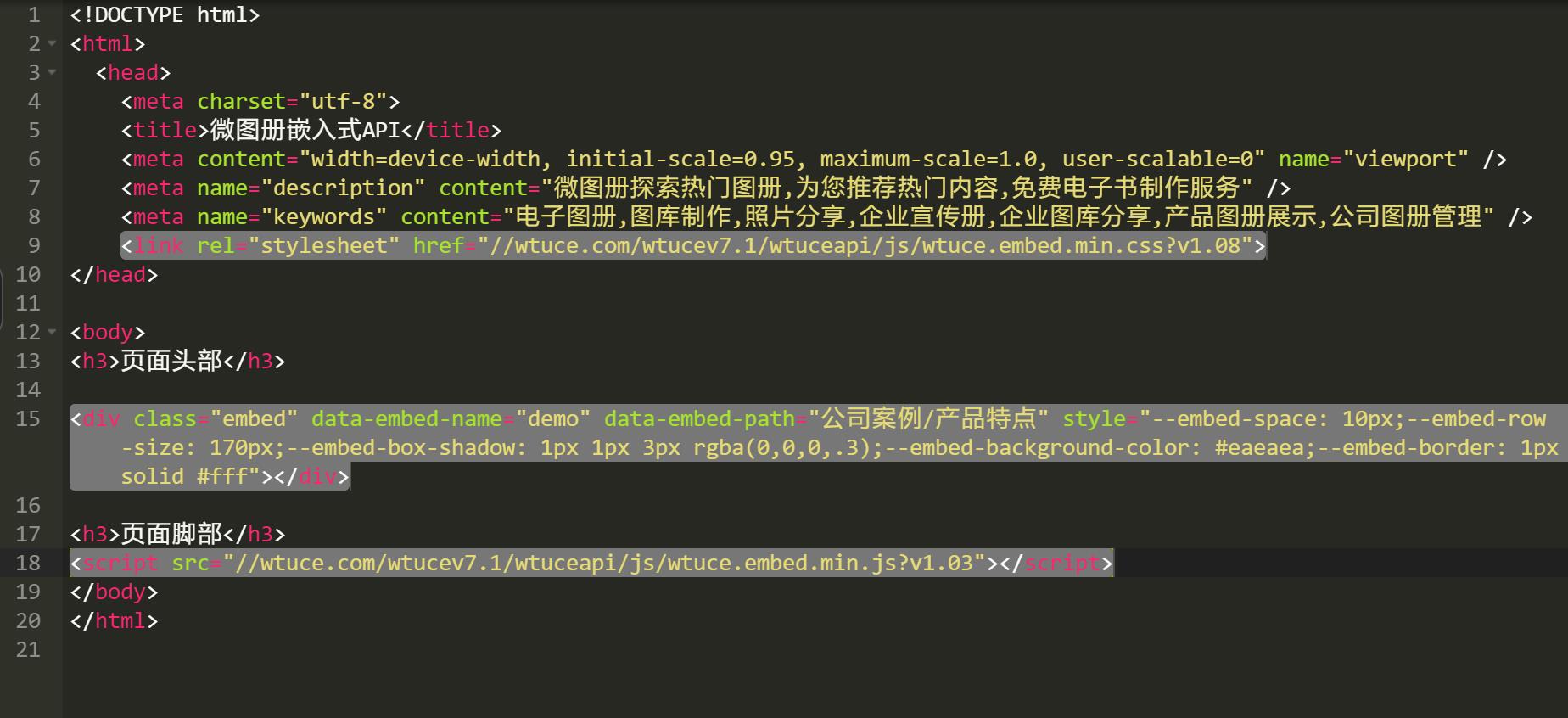
代码示例:

注意:
1、嵌入图库需要域名授权,域名需要开启HTTPS安全链接。
2、一个页面只能嵌入一个图库,写多个div无效。
3、嵌入图库只能显示图片内容,其他文件和文件夹不能显示。
4、引入的CSS可能与您的页面样式冲突,需要自行修改。
所有用户可免费使用嵌入功能,请联系客服进行域名授权
本页面嵌入效果:
1、免开发,几行代码就可实现图片列表功能。
2、速度快,从微图册服务器获取图片,能快速加载显示,减轻您的服务器压力。
3、易维护,方便更新修改相册内容,随时调整需要嵌入的相册。
设置说明:
1、在您的页面中引入以下 CSS 文件,在头部的<head>标签中写入代码:
<link rel="stylesheet" href="//wtuce.com/wtucev7.1/wtuceapi/js/wtuce.embed.min.css">2、在页面底部的</body>标签前面引入以下 js 文件:
<script src="//wtuce.com/wtucev7.1/wtuceapi/js/wtuce.embed.min.js"></script>3、在您需要显示图库的地方添加html容器代码,图片将加载到这个容器内:
*必填参数:data-embed-name="demo",//需要嵌入图库的微图册账号
<div class="embed" data-embed-name="demo"></div> 选填参数:data-embed-path="公司案例" ,//填写需要显示的目录路径,不填则使用主目录。
<div class="embed" data-embed-name="demo" data-embed-path="公司案例/产品特点"></div>选填样式参数:
<div class="embed" data-embed-name="demo" data-embed-path="公司案例/产品特点" style="--embed-space: 10px;--embed-row-size: 170px;--embed-box-shadow: 1px 1px 3px rgba(0,0,0,.3);--embed-background-color: #eaeaea;--embed-border: 1px solid #fff"></div>--embed-border: 1px solid #fff; 设置边框。
--embed-box-shadow: 1px 1px 3px rgba(0,0,0,.3); 阴影。
--embed-space: 10px; 图片之间的间距。
--embed-row-size: 170px; 设置图片列表的大小。
代码示例:

注意:
1、嵌入图库需要域名授权,域名需要开启HTTPS安全链接。
2、一个页面只能嵌入一个图库,写多个div无效。
3、嵌入图库只能显示图片内容,其他文件和文件夹不能显示。
4、引入的CSS可能与您的页面样式冲突,需要自行修改。
所有用户可免费使用嵌入功能,请联系客服进行域名授权
本页面嵌入效果:
